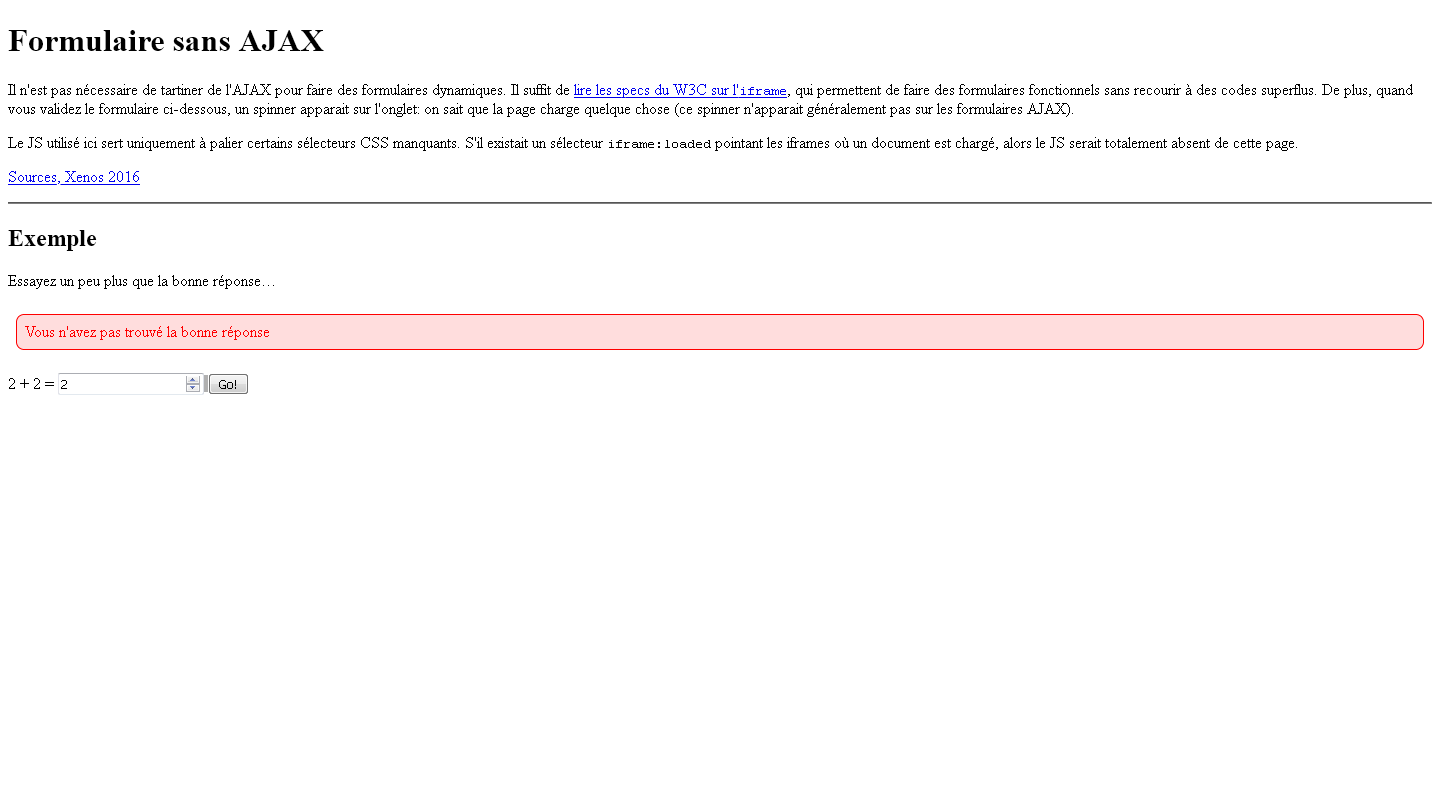
Formulaire/Popin sans AJAX

Server-side Events
Voici une démonstration téléchargeable (en PHP) des Server-Side Events .
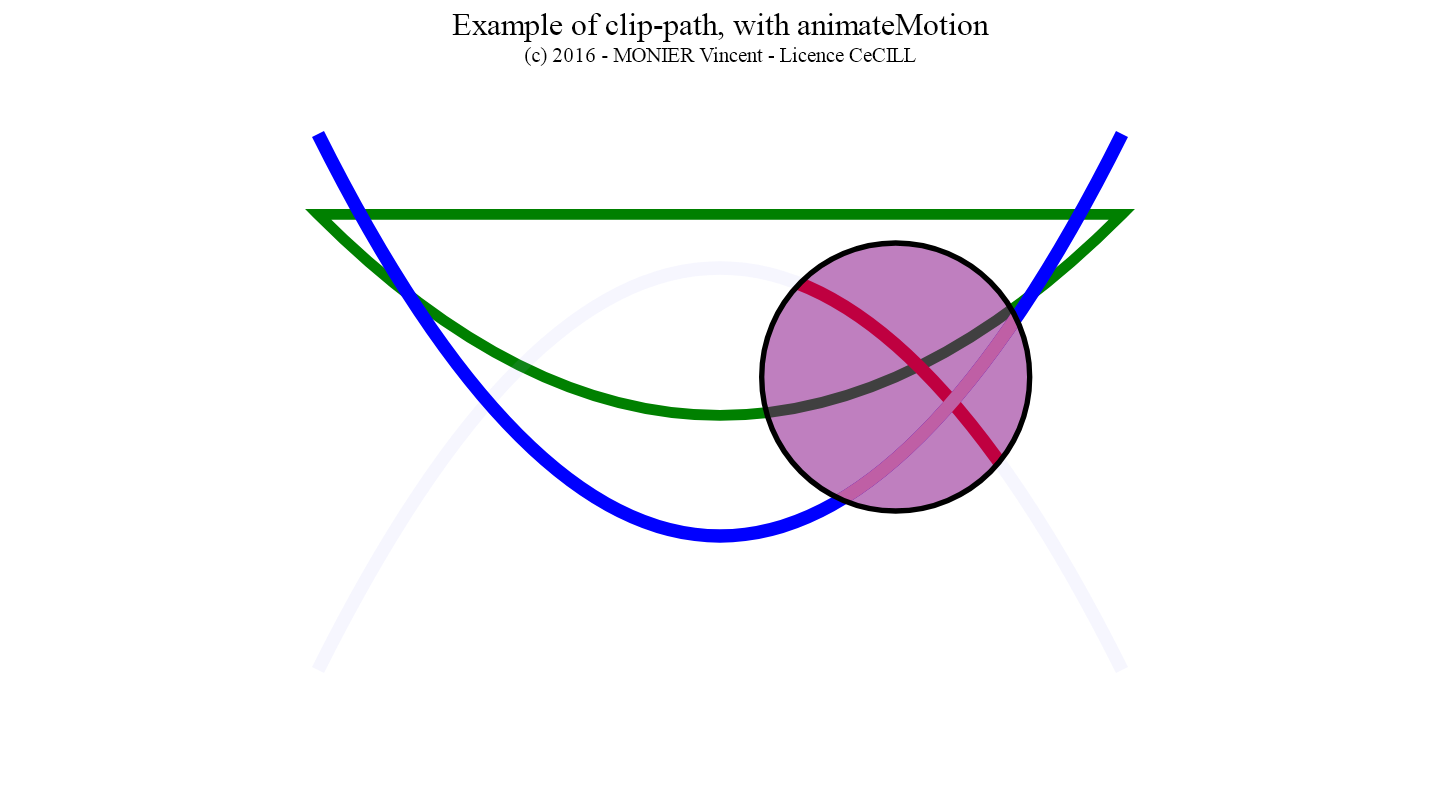
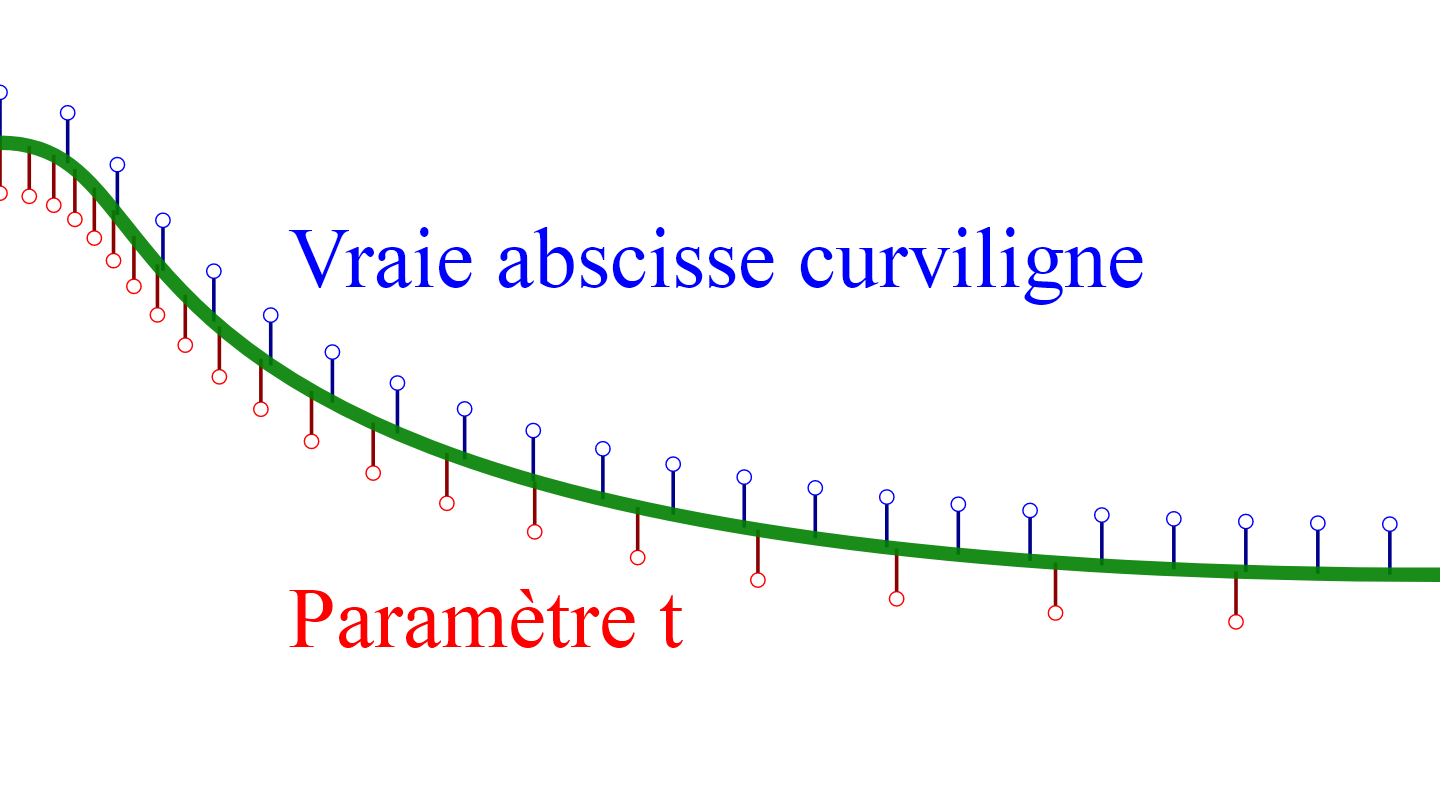
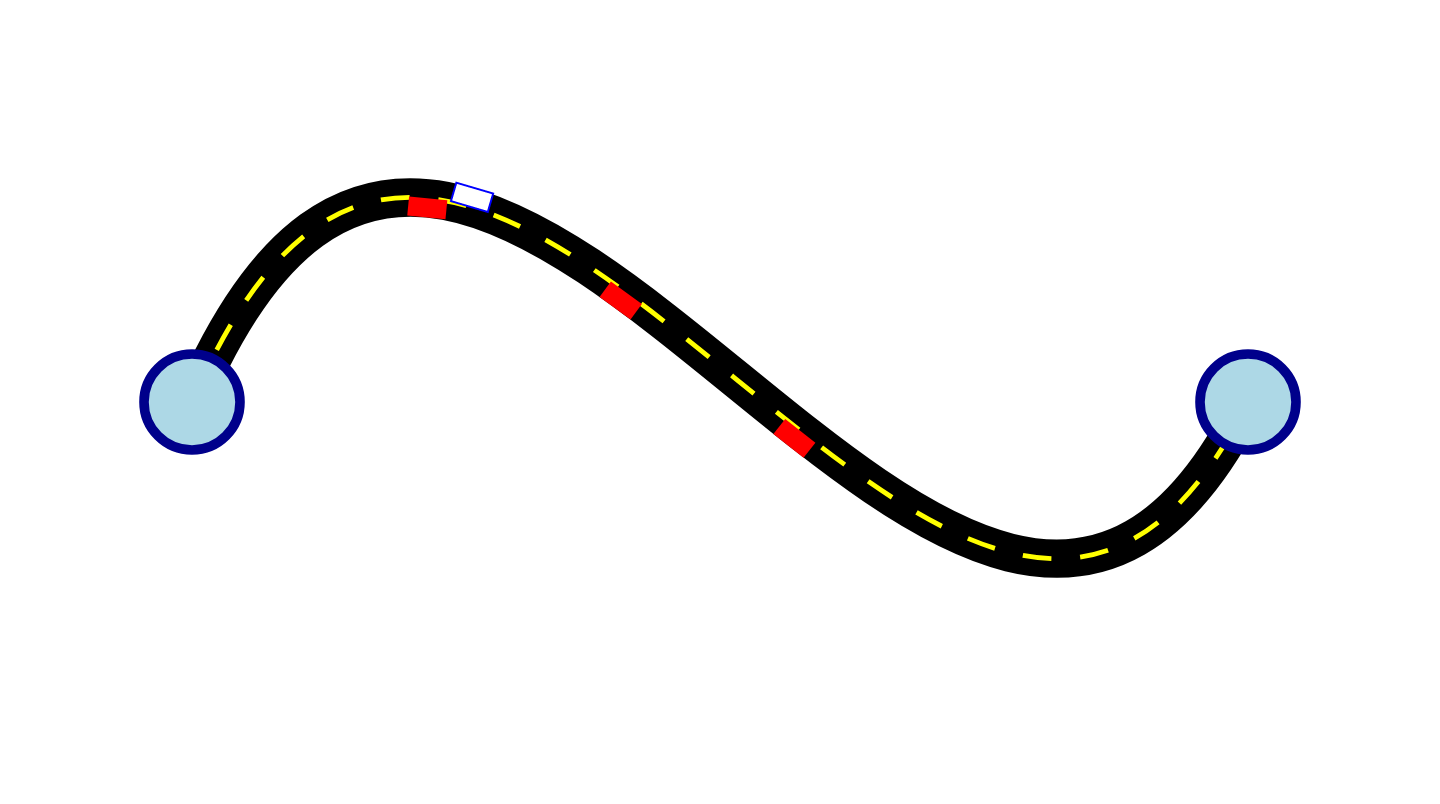
Déplacement le long d'un chemin

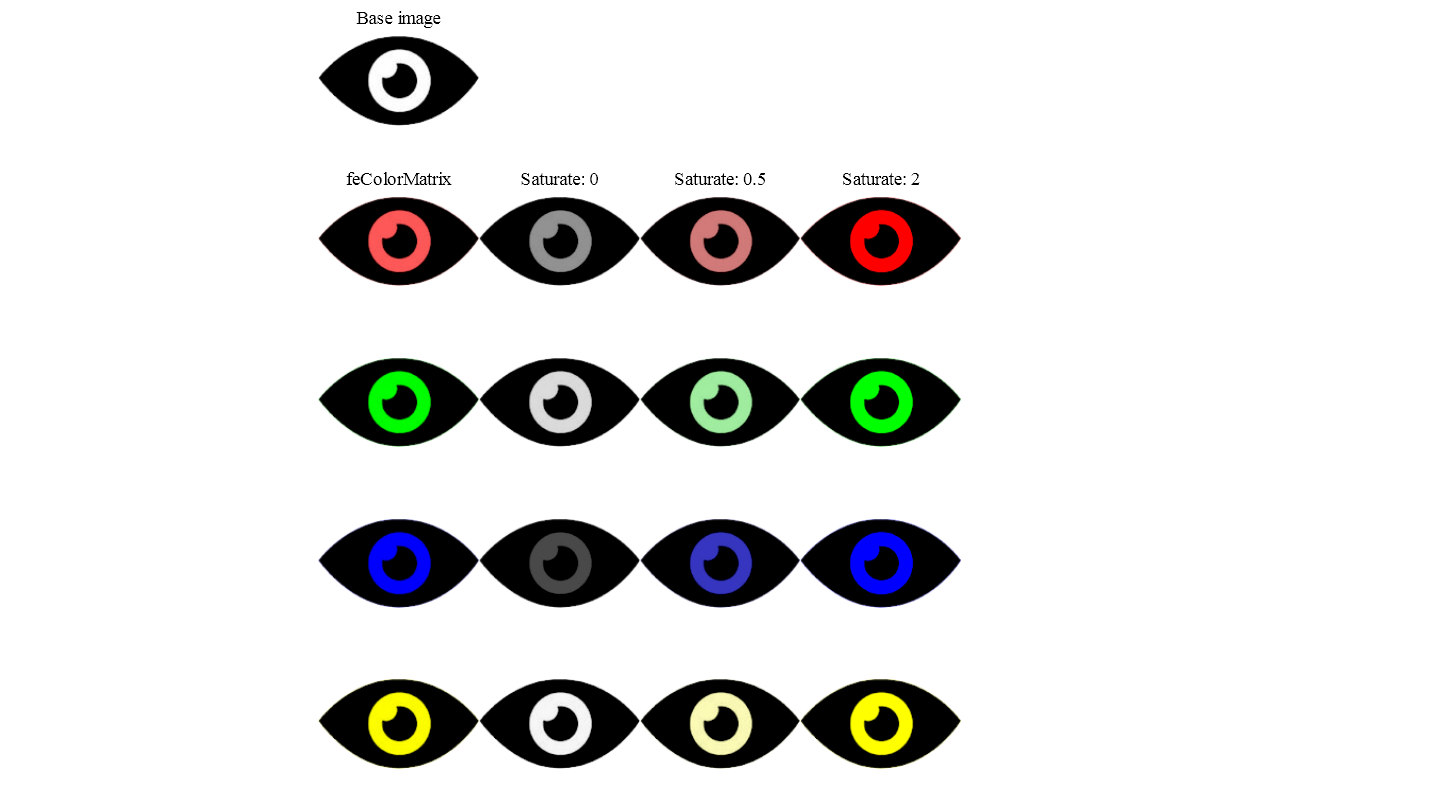
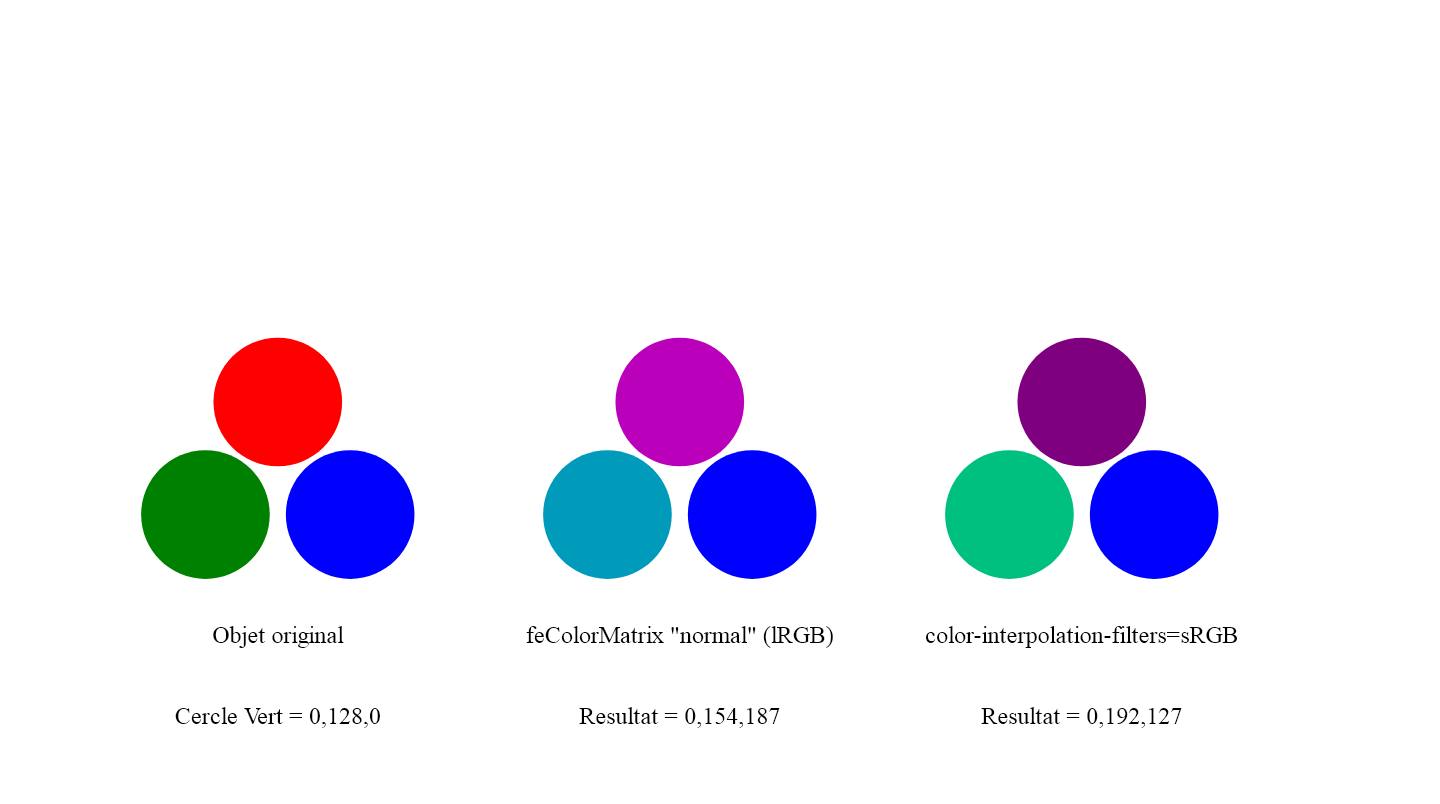
lRGB et sRGB

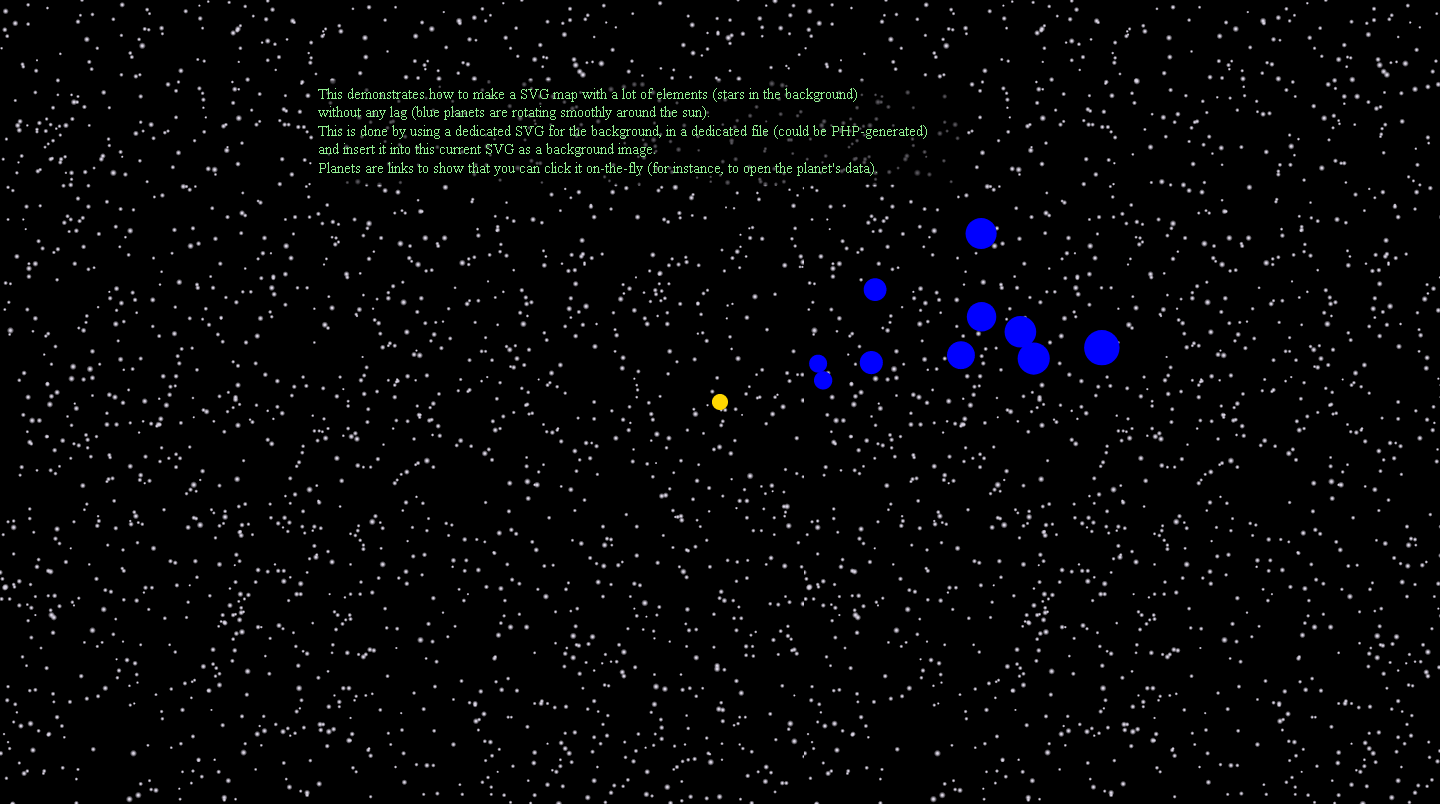
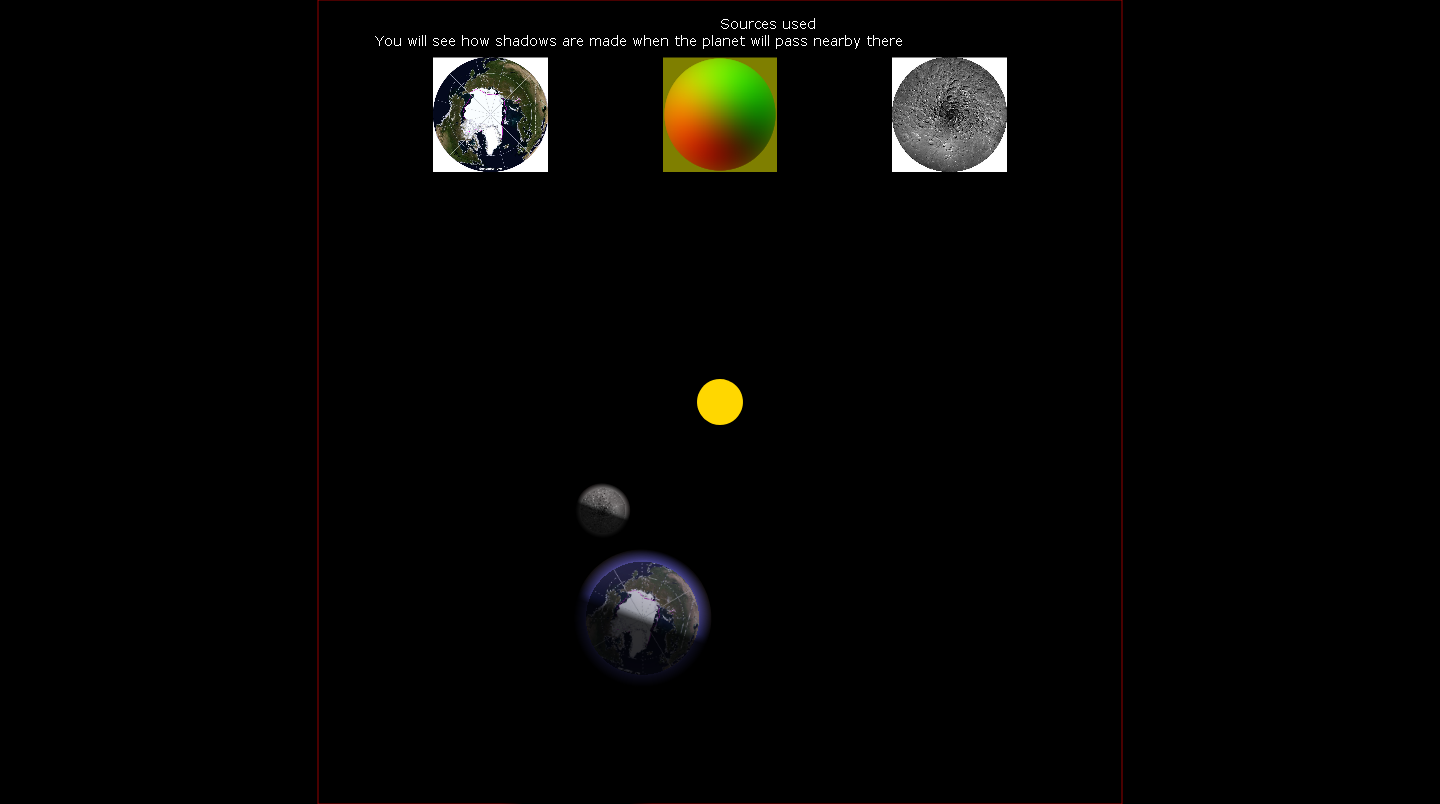
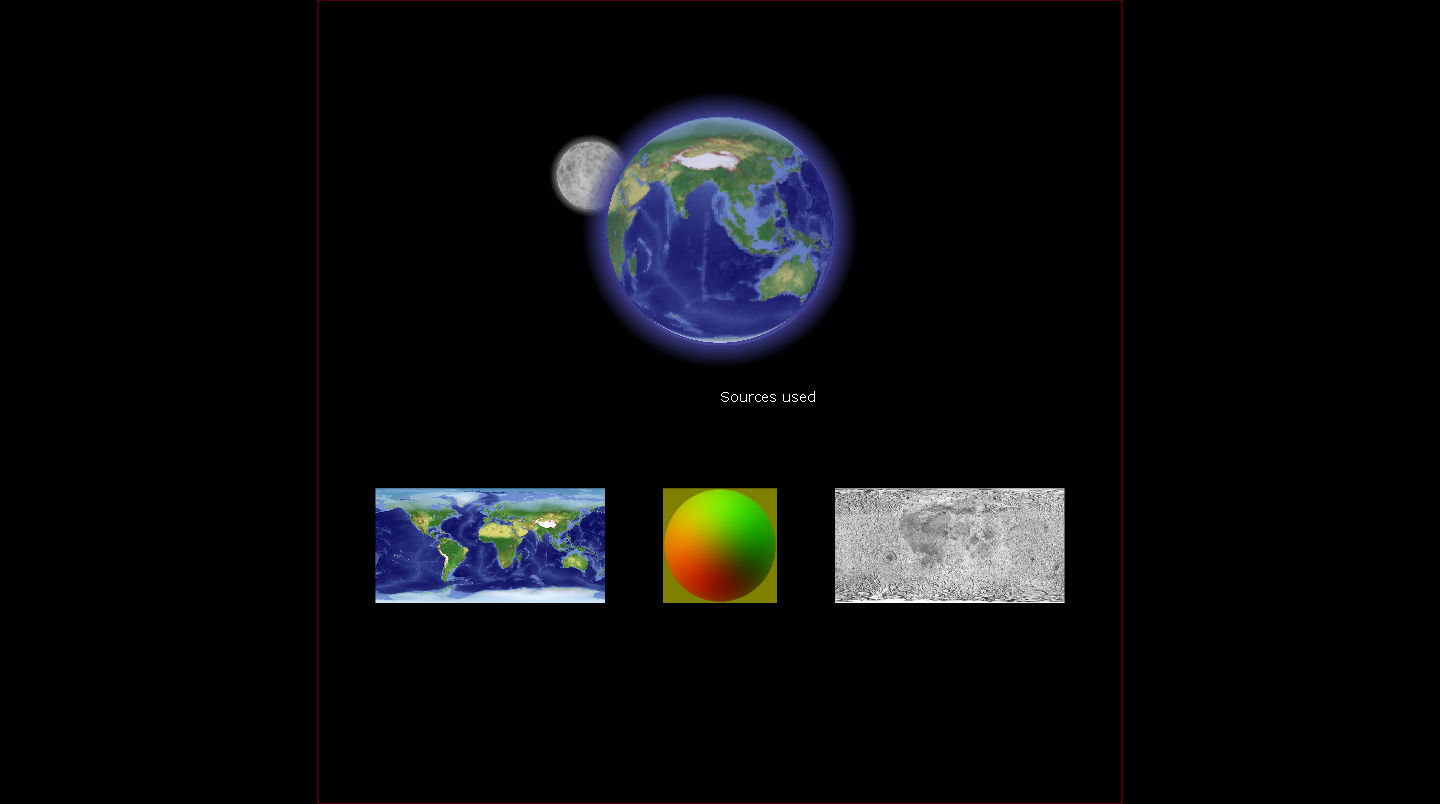
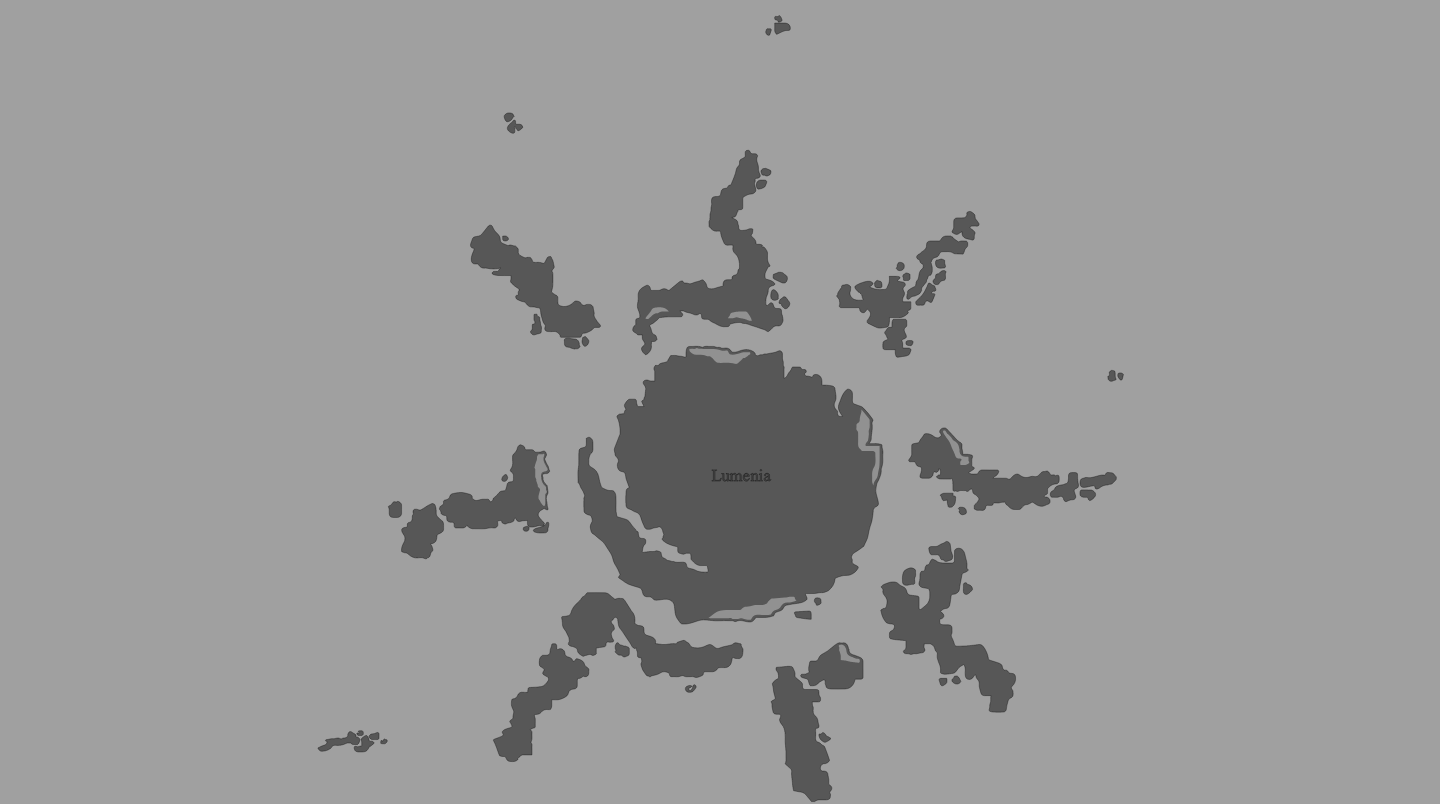
Systèmes stellaires
Les deux exemples suivants reposent sur des astuces visuelles (un "hack de l'interface"). Elles peuvent donc générer des artefacts.
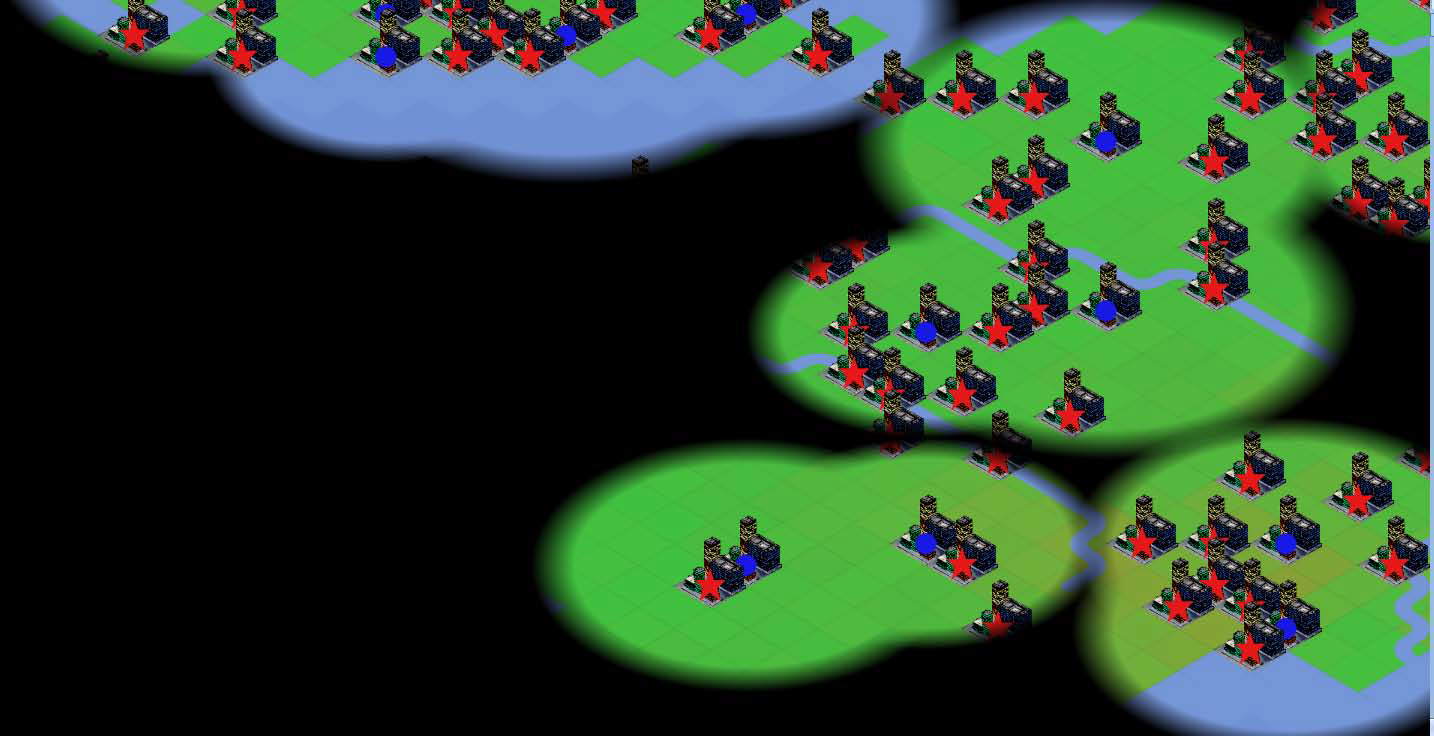
Brouillard de guerre

Une carte de jeu interactive

Afficher une progression le long d'un chemin

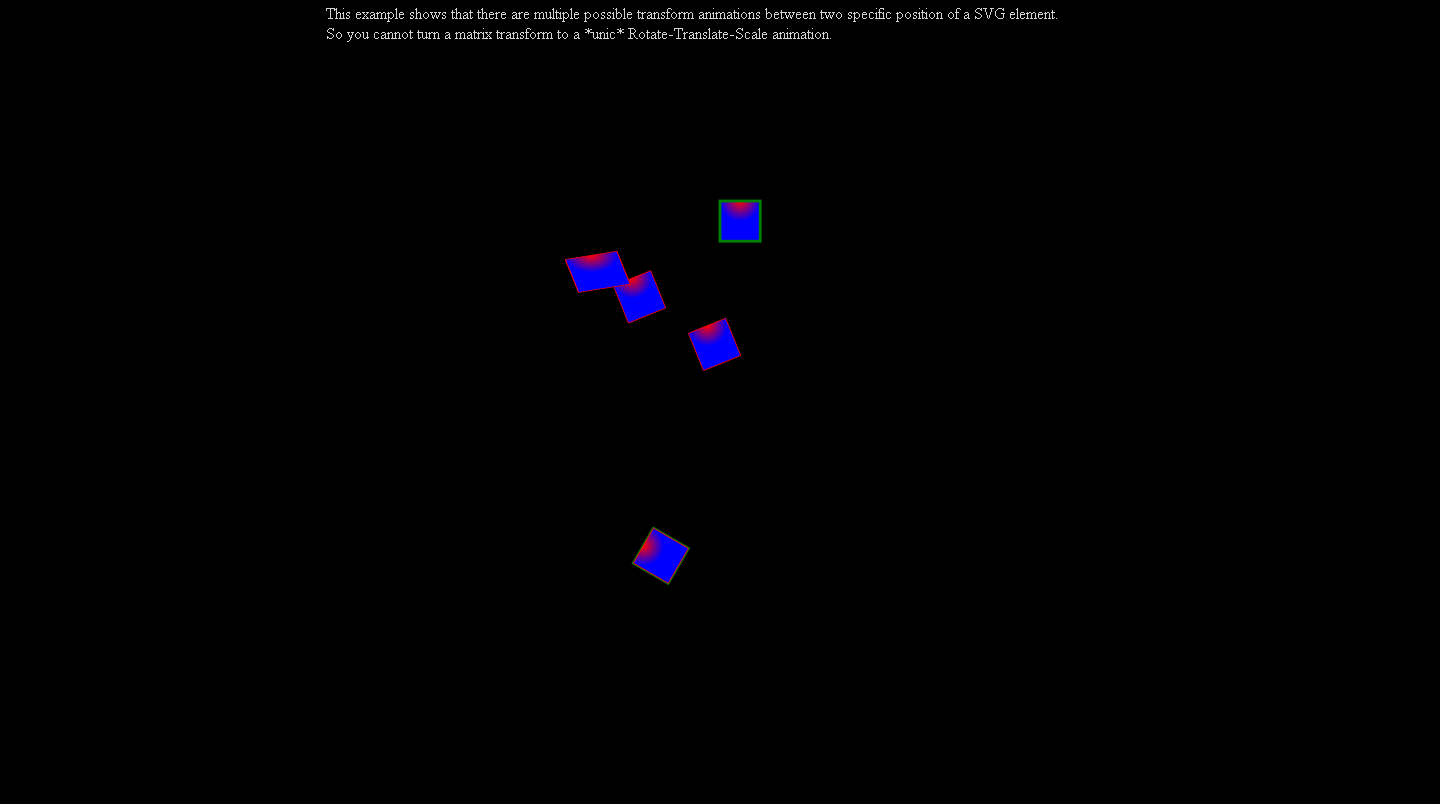
Matrix → RTS